NotionNext搭建个人博客

NotionNext搭建个人博客
问:为什么在基于Halo构建的博客上发布搭建NotionNext的文章
答:Halo是强大易用的开源建站工具,采用可插拔机制,拥有丰富的主题配置,不管是搭建个人博客,论坛,其他类型网站等都是非常不错的选择。但是如果你是一个Notion的重度使用者,同时想拥有一个自己的个人博客,那么你可以采用NotionNext方案。
一、准备工作
📢 你可以先完成以下准备工作,再开始搭建
1. 注册Notion
在下面网站注册Notion账号并进行登录
Your wiki, docs & projects. Together.
2. 注册Github
在下面网站注册Github账号并登录
3. 登录Vercel
在下方网站通过Github账号进行登录
Vercel: Develop. Preview. Ship. For the best frontend teams
二、开始搭建
1. 准备Notion模板
- 打开下方网址
-
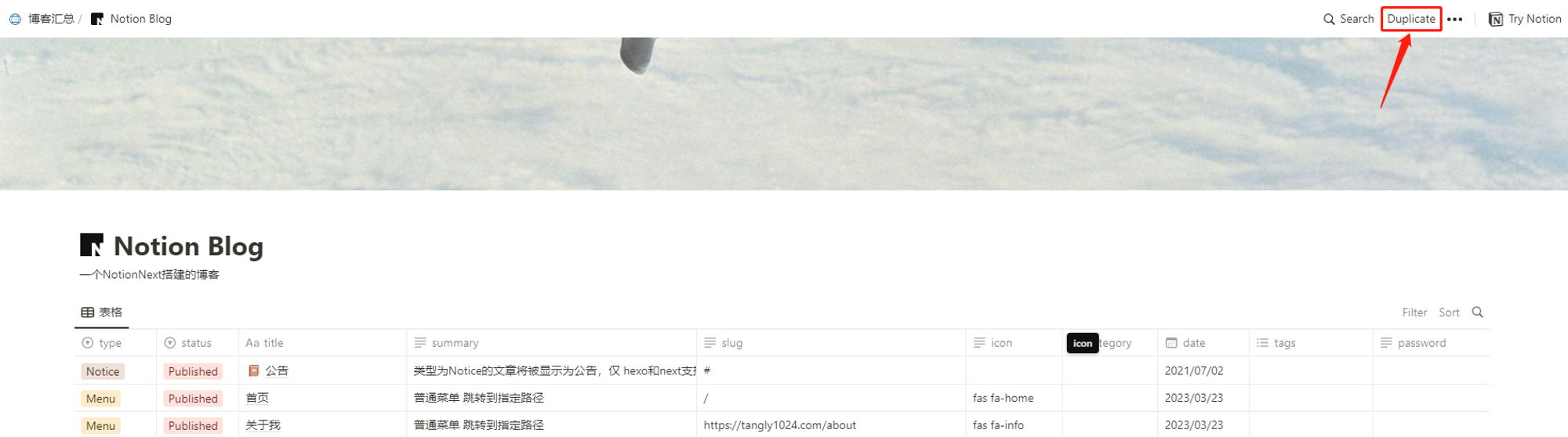
在打开的网址中找到下图箭头所示位置,名字叫
Duplicate,点击它,将会复制这个模板到你的Notion账户下。
-
点击
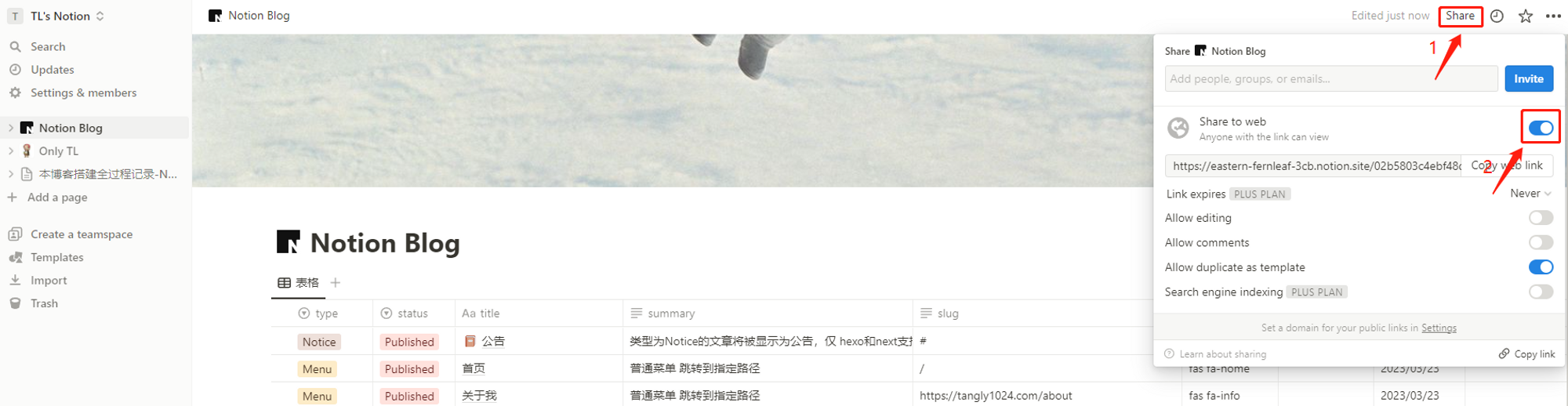
Duplicate后,你将进入自己Notion下的模板页面(前提:已登录Notion),接下来我们修改这个这个页面的分享权限,将它分给到Web,公开给每个人都可以访问。如下图所示,先找到右上角Share按钮,点击后出现弹框,再点击弹框中的Share to web后的开关按钮。

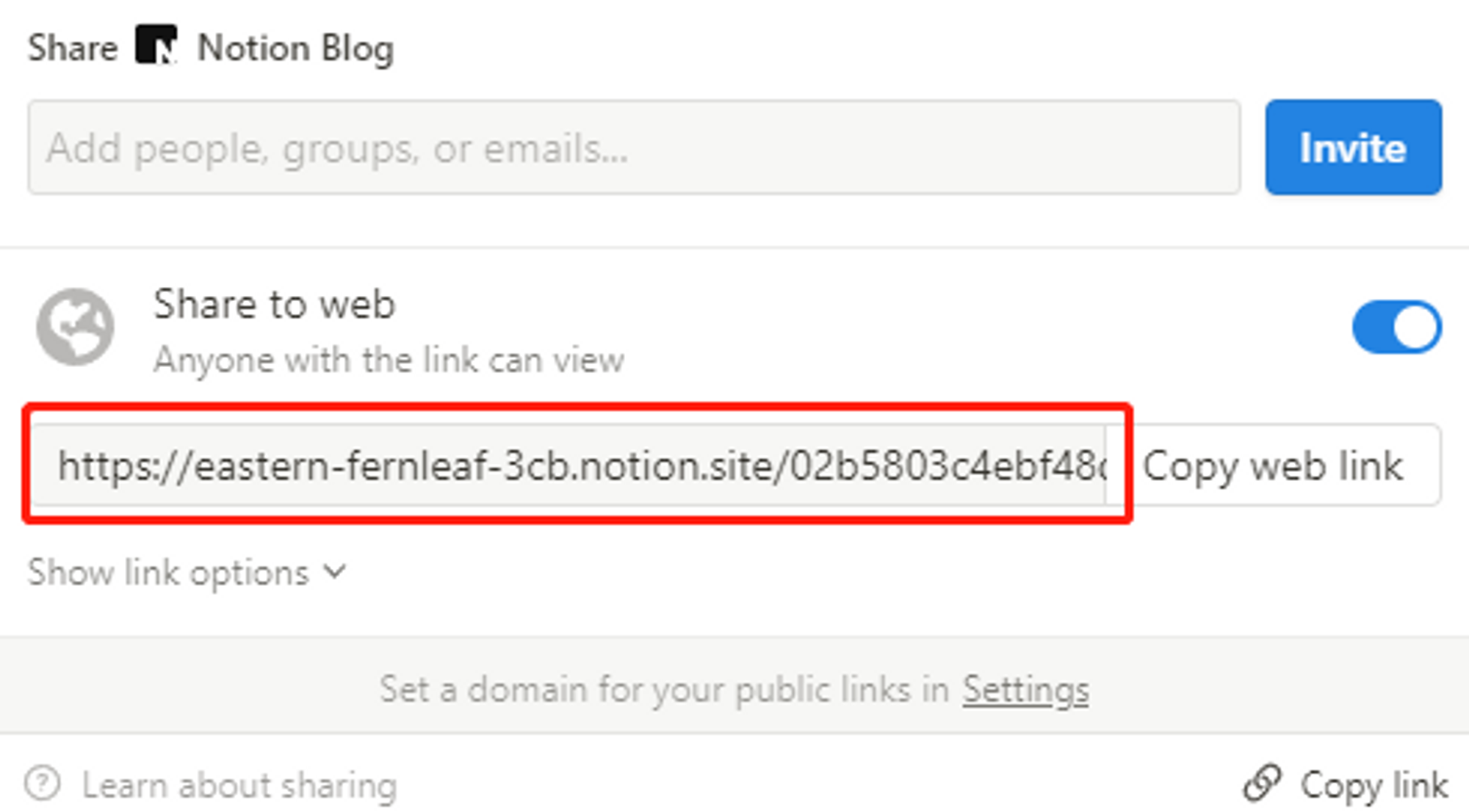
- 接下来找到这个模板页面的ID,并复制保存起来,后续部署会用到这个页面ID。ID在我们上一步分享时出现了,也就是我们点击分享开关后,下方出现的分享链接中。我们需要的ID在链接中的位置是.notion.site/ID?,即.notion.site/后,?前的32位字符。
ID为:02b5803c4ebf48da8bae17a1134b743e

至此,我们Notion中的准备工作就到此结束了。接下来开始部署博客。
2. 复制NotionNext项目
复制NotionNext的源代码到自己的Github中,打开下方项目链接。
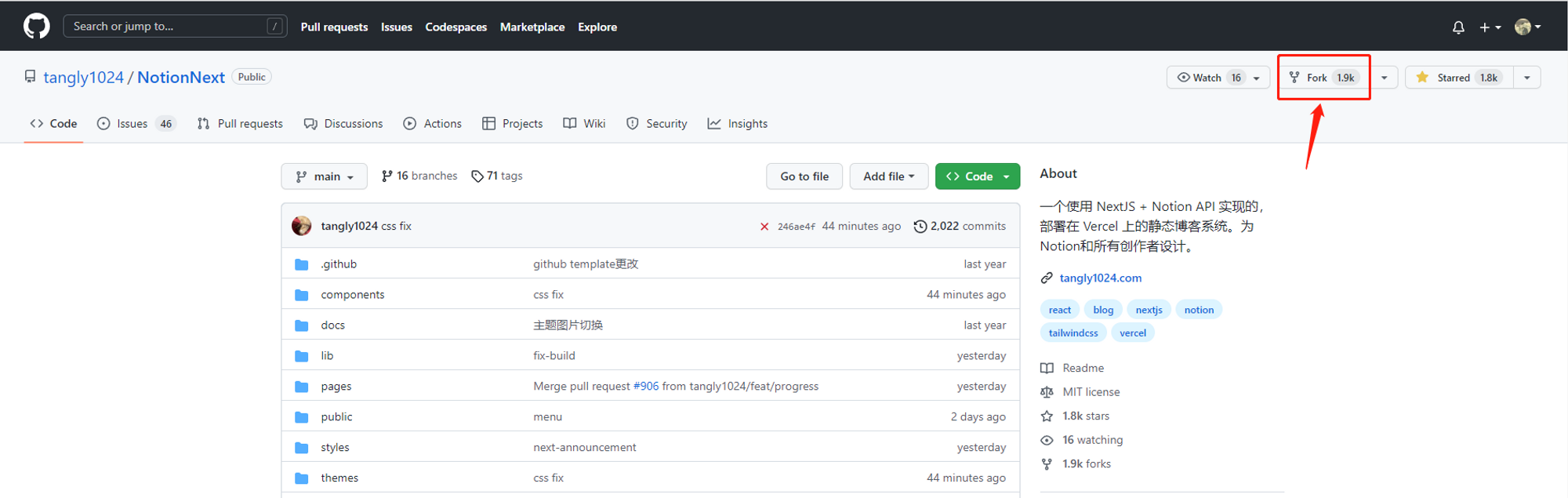
GitHub - tangly1024/NotionNext: 一个使用 NextJS + Notion API 实现的,部署在 Vercel 上的静态博客系统。为Notion和所有创作者设计。
点击右上方Fork按钮,如下图

3. 将项目部署到Vercel
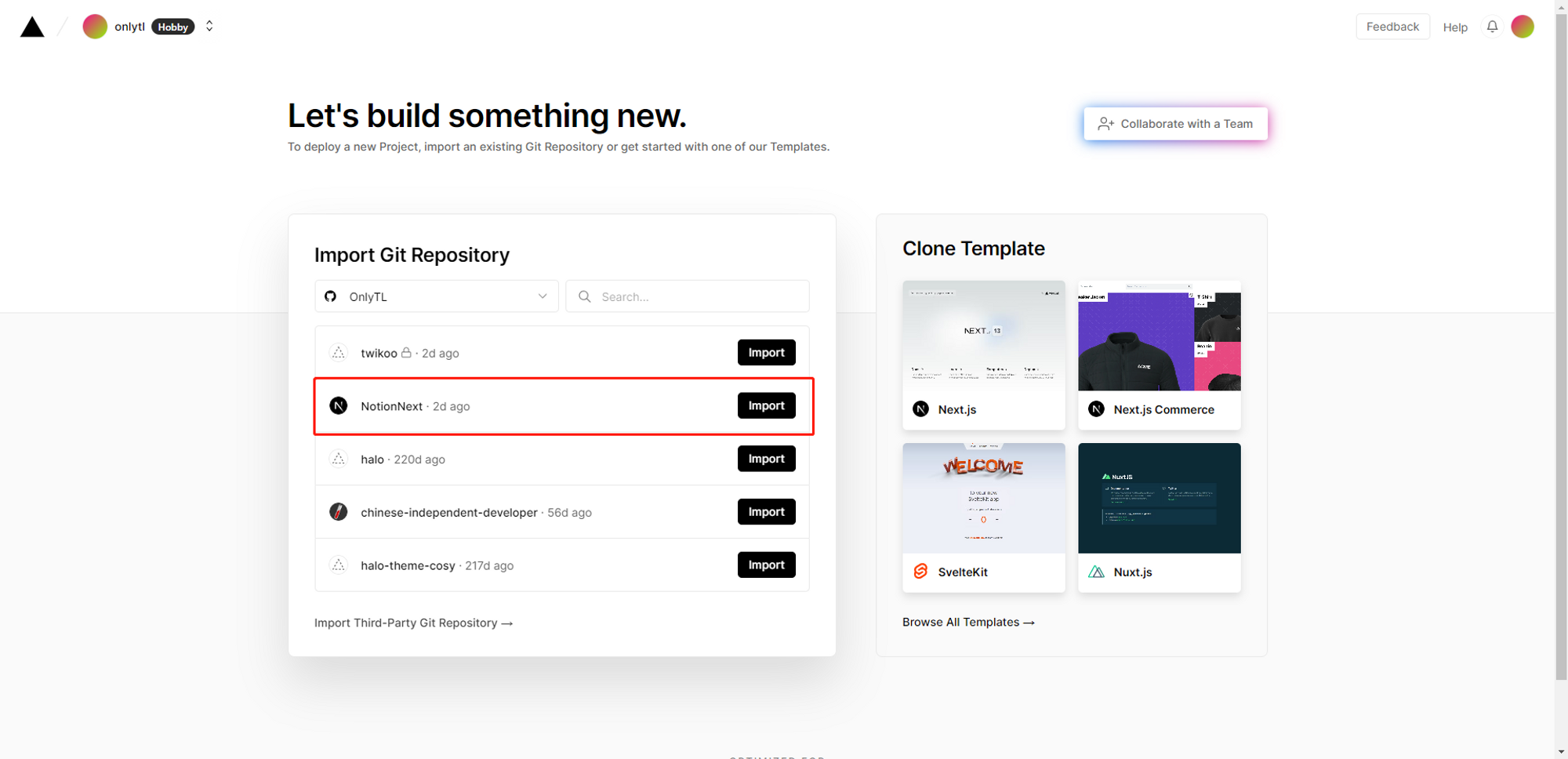
- 点击下方链接到创建Vercel项目页面(前提:确保已完成准备工作中的通过Github登录Vercel)。找到NotionNext一项,并点击import按钮,打开后如下图所示:

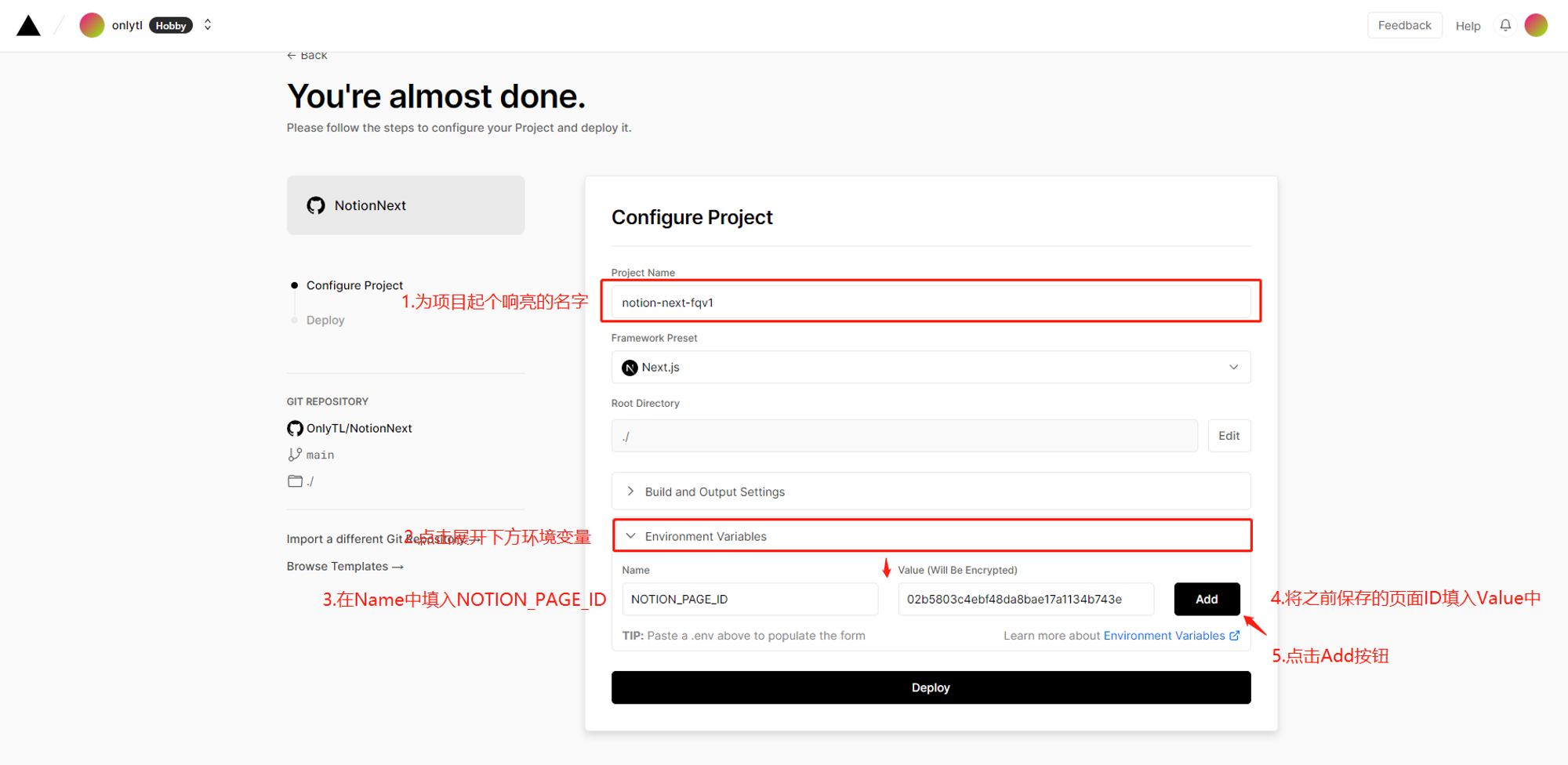
- 配置项目信息
这一步是配置部署到Vercel的项目信息,以及项目的环境变量,配置环境变量将把部署的项目与我们之前创建的Notion模板页面相关联起来。如下图步骤操作:
- 填写项目名称,非必须,可以默认
- 配置环境变量,Name为
NOTION_PAGE_ID,Value为我们之前保存的页面ID,并单击Add按钮进行添加环境变量 - 点击Deploy按钮

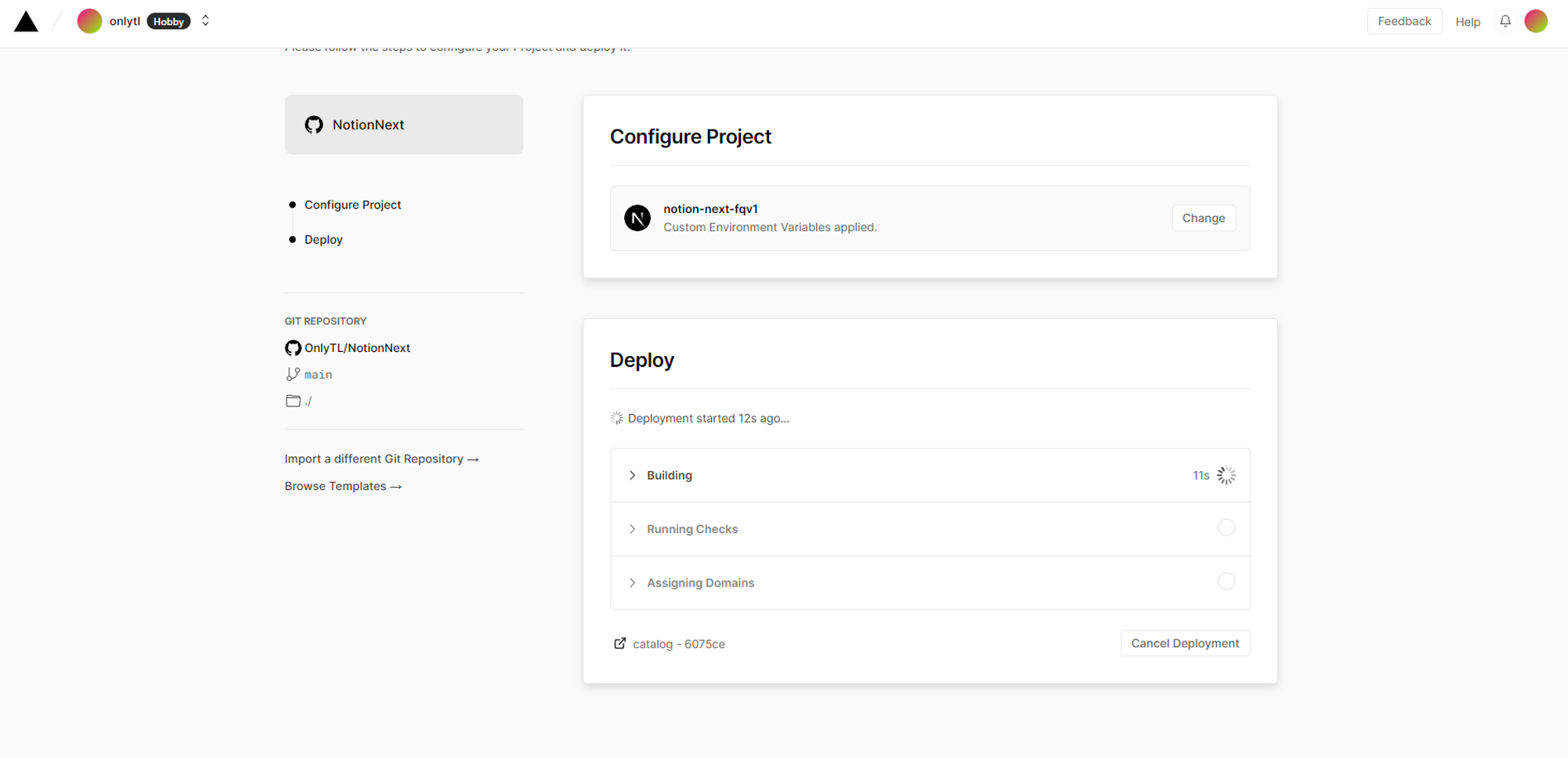
Deploy后,需要等待两三分钟时间,下图是点击Deploy后的页面,

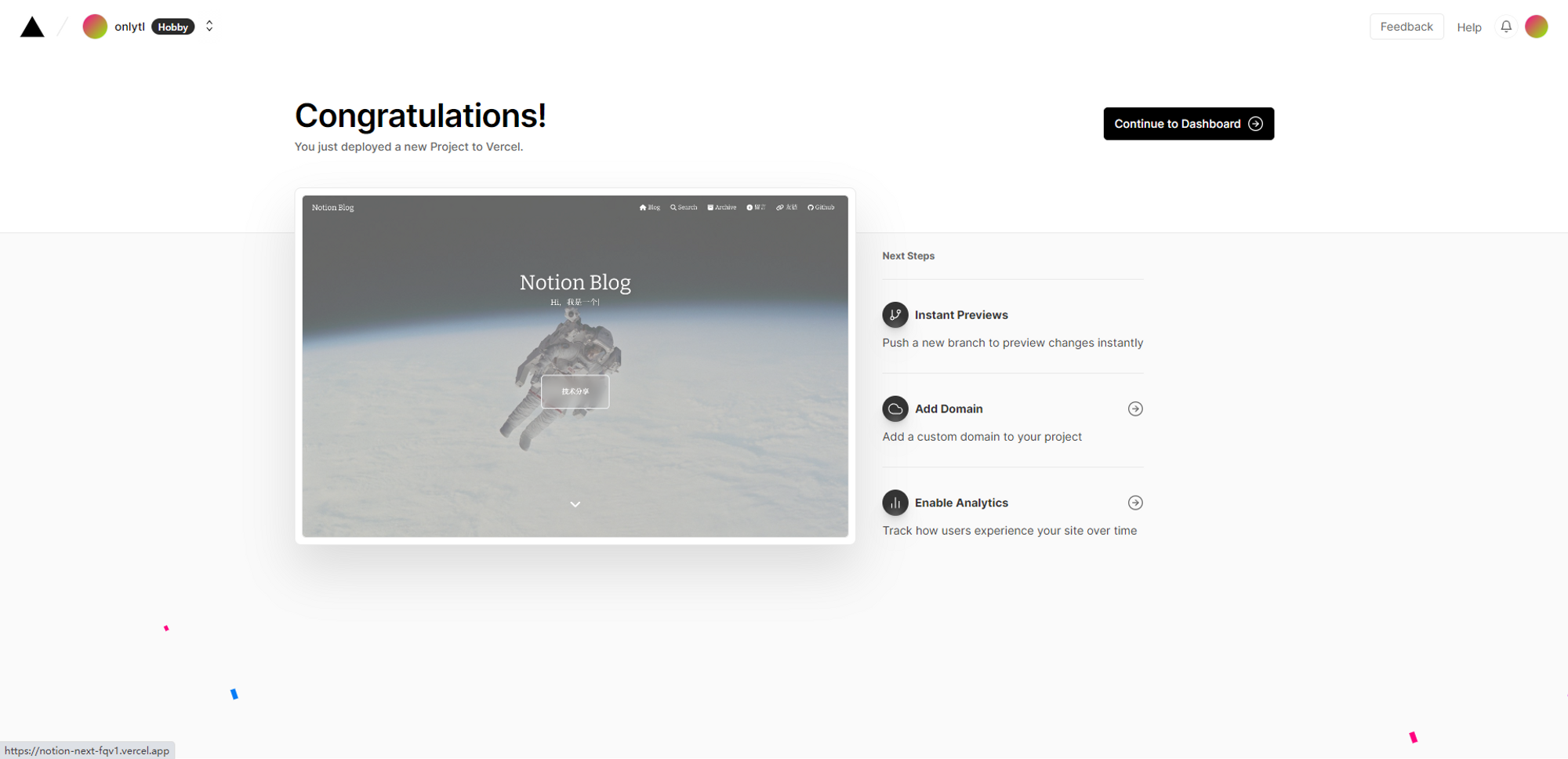
三、完结撒花🎉
等待Deploy结束后会跳转到成功页面,Vercel贴心的为我们撒花庆祝

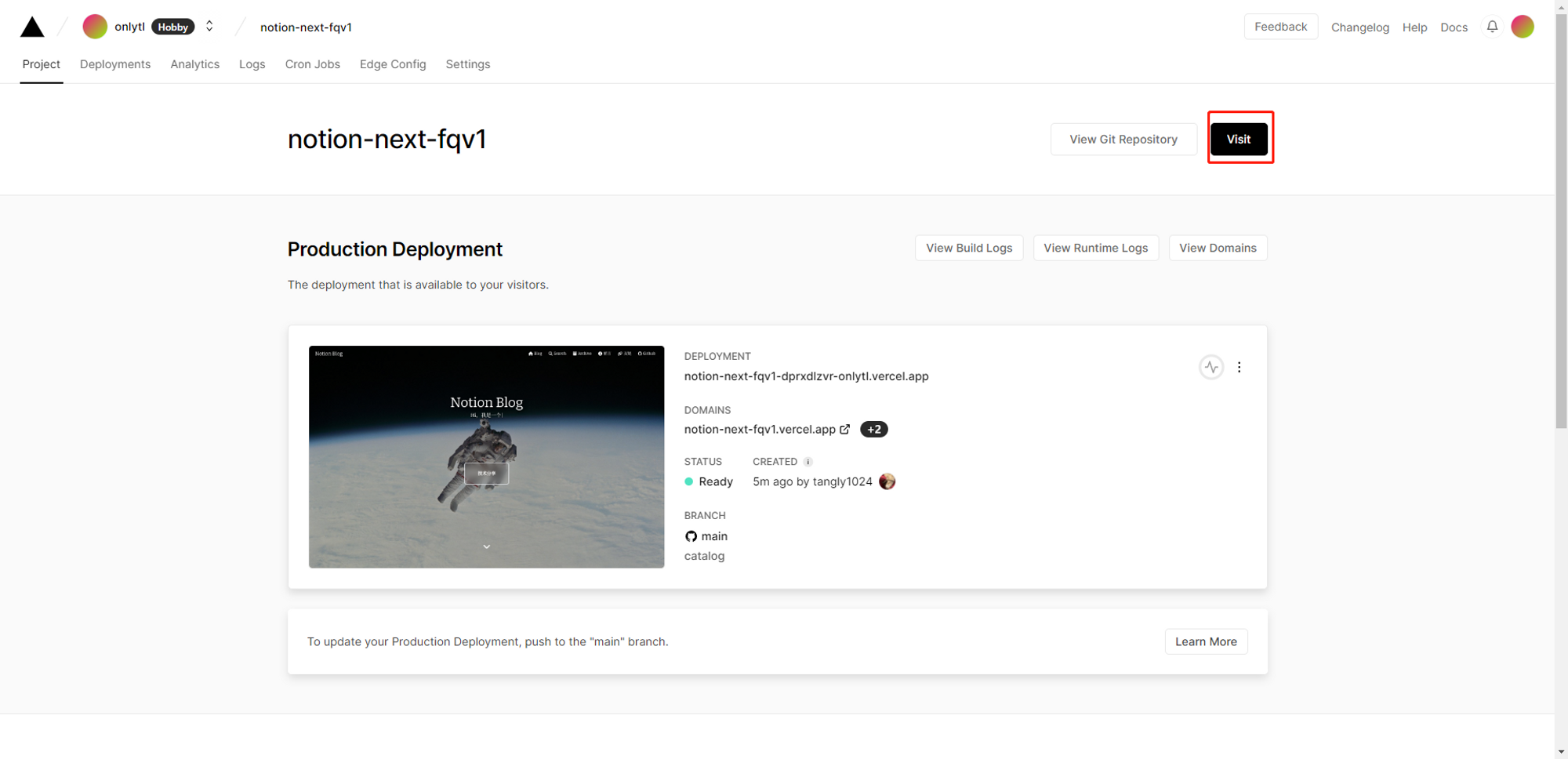
接下来我们点击页面上的Continue to Dashboard进入控制台

点击Visit就可以访问了。

四、博客使用
上面我们已经完成了博客搭建,接下来就是如何去管理我们博客的文章了,当我们访问我们部署完成的网站时,发现其中已经有一些示例文章存在了,细心的你会发现这些文章就是我们Notion模板页面中的文章。
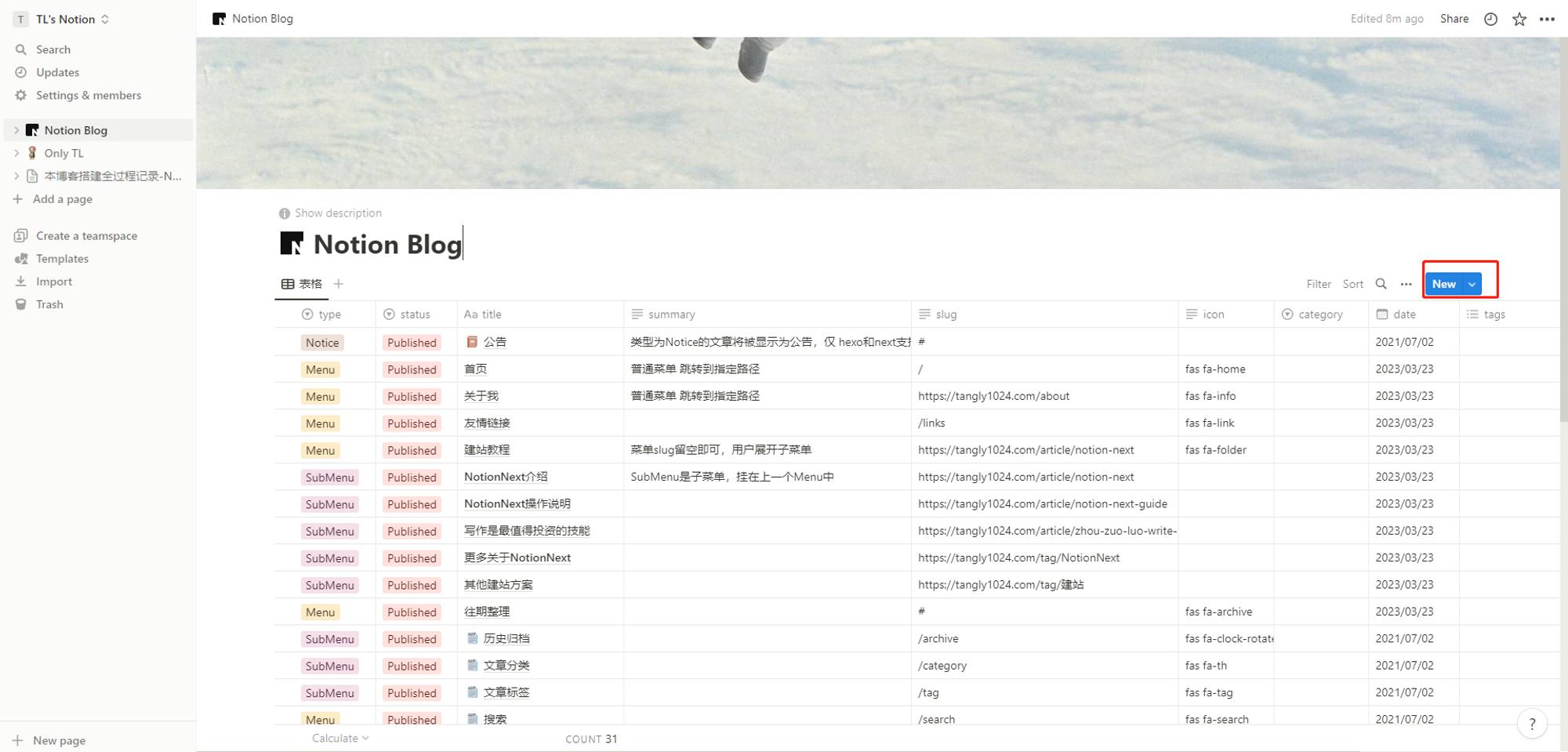
- 新建一篇文章
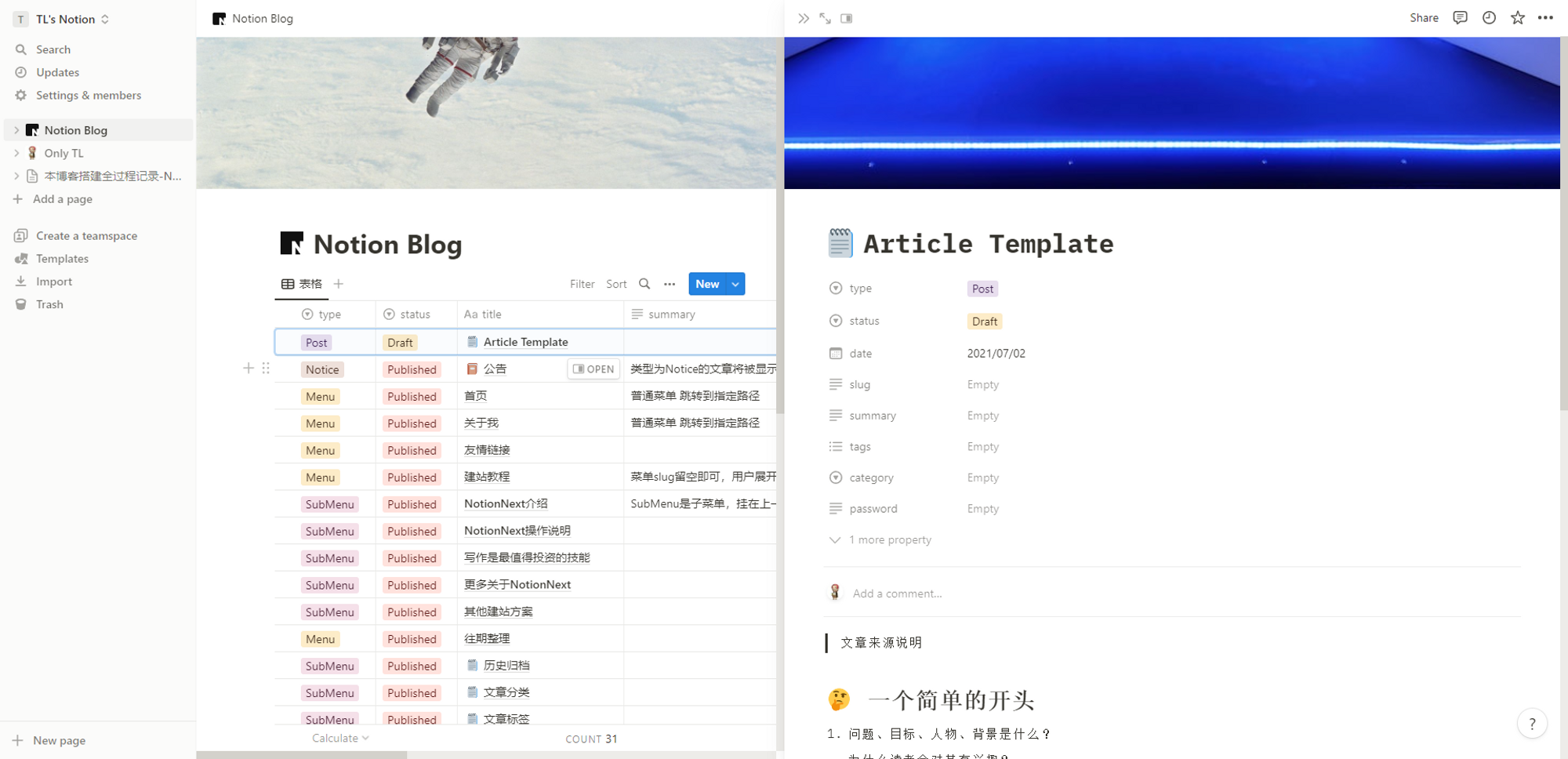
进入Notion,并点击下图所示位置的New按钮新增一篇文章

点击新增后,列表中会新增一条,右边会打开新增的内容,如下

我们就可以在右边开始自己的创作了。
这里记录了我个人搭建NotionNext博客的全过程,也是刚开始接触,后续有其他相关问题将继续记录在这里。
戳这里查看效果